Làm thế nào để tạo API lưu file khi làm việc với NextJS - TypeScript ?
Mở đầu:
Chào anh em, lại là mình – Đại Dev đây, tiếp tục chuỗi hướng dẫn lập trình cực chất với NextJS!
Trong bài viết này, mình sẽ hướng dẫn anh em cách tạo API lưu file khi làm việc với NextJS và TypeScript. Đây là một kỹ năng cực kỳ hữu ích khi anh em cần quản lý và lưu trữ dữ liệu trên server.
Trước tiên, anh em sẽ tạo file route.ts trong thư mục src/app/upload-file. Đây sẽ là nơi cấu hình URL cho API lưu file, và tất nhiên anh em có thể tùy chỉnh đường dẫn theo nhu cầu của dự án.

Mở file route.ts và tạo function POST
// src/app/api/upload-file/route.ts
import { NextRequest, NextResponse } from "next/server";
import { writeFile } from "fs/promises";
import * as fs from "fs";
import path from "path";
export const POST = async (req: NextRequest) => {
// handle API - thêm các đoạn code xử lý bên dưới
}Tiếp theo, anh em lấy data từ form được gửi lên.
// đọc dữ liệu từ form
const formData = await req.formData();
// Lấy file được gửi lên
const file = formData.get("file");
// kiểm tra xem file có tồn tại không
if (!file) {
return NextResponse.json({ error: "No files received." }, {status: 400});
}Cuối cùng, anh em xử lý file và lưu
try {
const buffer = Buffer.from(await (file as Blob).arrayBuffer()); // đọc dữ liệu từ file
const filename = (file as File).name.replaceAll(" ", "_"); // Tạo tên file
const directory = "upload-file-guide"; // Tạo thư mục lưu trữ file
// Kiểm tra xem thư mục đã tồn tại chưa, nếu chưa thì tạo mới
const folderPath = path.join(process.cwd(), "public/" + directory);
if (!fs.existsSync(folderPath)) {
fs.mkdirSync(folderPath);
} else {
console.log("Folder already exists");
}
// Ghi file vào thư mục
await writeFile(
path.join(process.cwd(), "public/" + directory + "/" + filename),
new Uint8Array(buffer)
);
return NextResponse.json(
{ message: "File uploaded successfully." },
{ status: 200 }
);
} catch (error) {
// trả về lỗi nếu có lỗi xảy ra
return NextResponse.json({ Message: error, status: 500 });
}Vậy là xong, chỉ đơn giản vậy thôi.
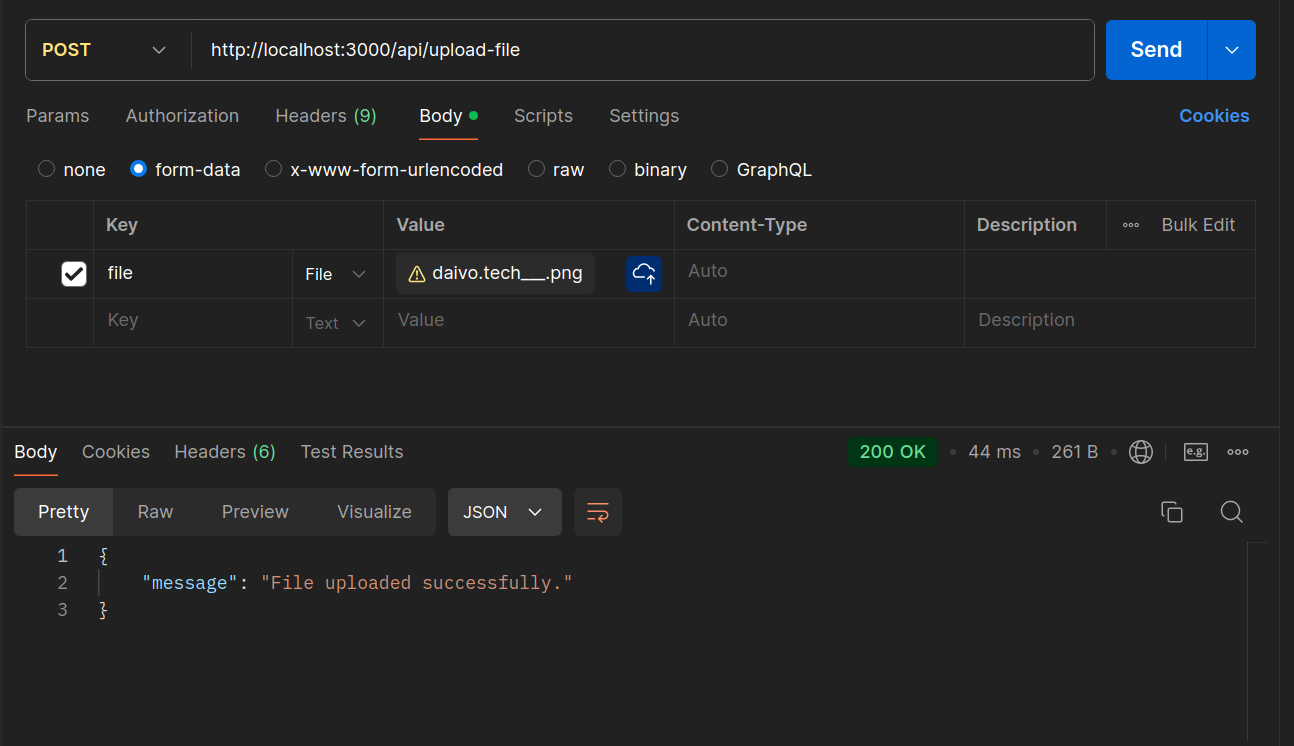
Anh em có thể kiểm tra bằng Postman.

File của anh em sẽ được lưu vào thư mục /public/…

Kết luận:
Qua bài viết này, mình đã hướng dẫn anh em chi tiết cách tạo API lưu file khi làm việc với NextJS và TypeSctipt. Đây là một kỹ năng cơ bản nhưng vô cùng cần thiết cho các dự án liên quan đến upload và lưu trữ file. Chỉ với vài bước đơn giản, anh em đã có thể xử lý file từ client và lưu trữ nó an toàn trên server.
Hy vọng rằng bài viết này đã giúp anh em hiểu rõ hơn về quy trình tạo API trong NextJS. Nếu còn bất kỳ thắc mắc nào, đừng quên để lại bình luận bên dưới. Mình sẽ sẵn sàng hỗ trợ!
Cảm ơn anh em đã theo dõi! Hãy đón chờ những bài viết tiếp theo với nhiều chủ đề hấp dẫn hơn nữa.
Chúc anh em code mượt mà và thành công! 💻🚀
